レスポンシブ・デザイン (Bootstrap)
実績例:
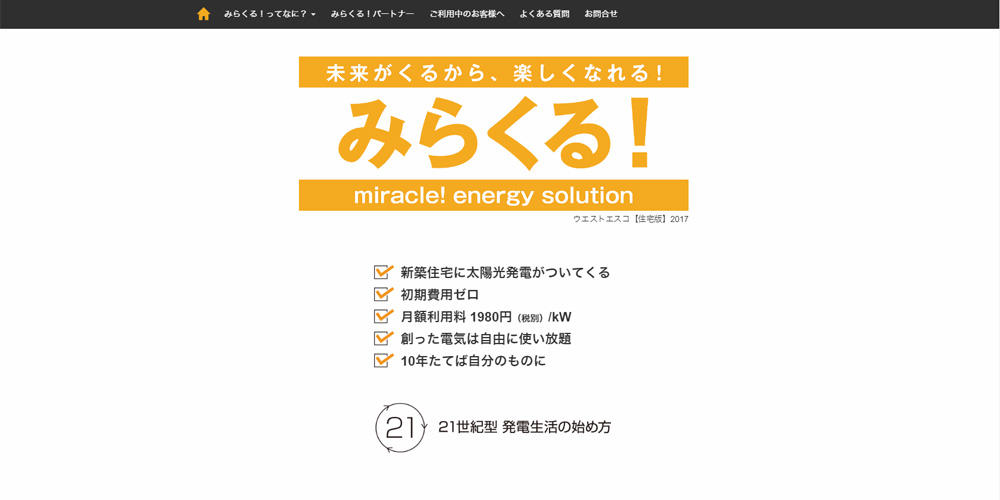
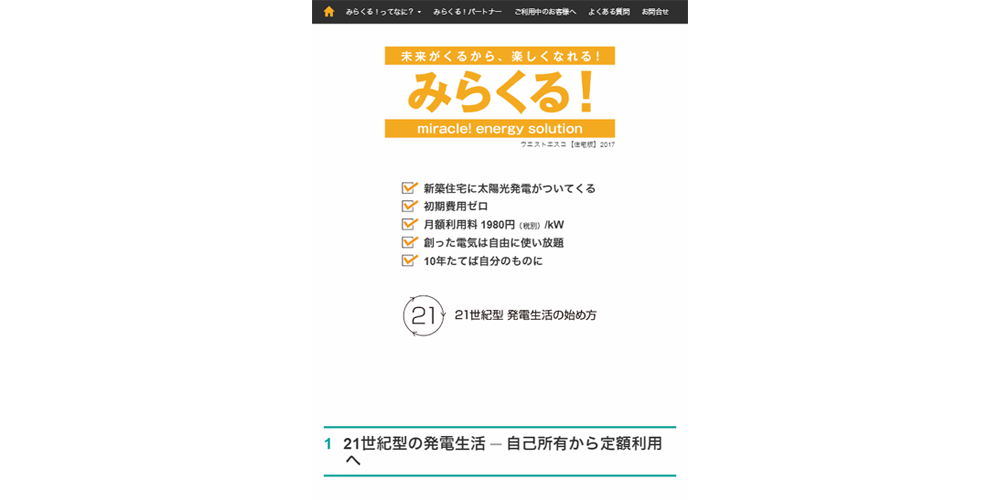
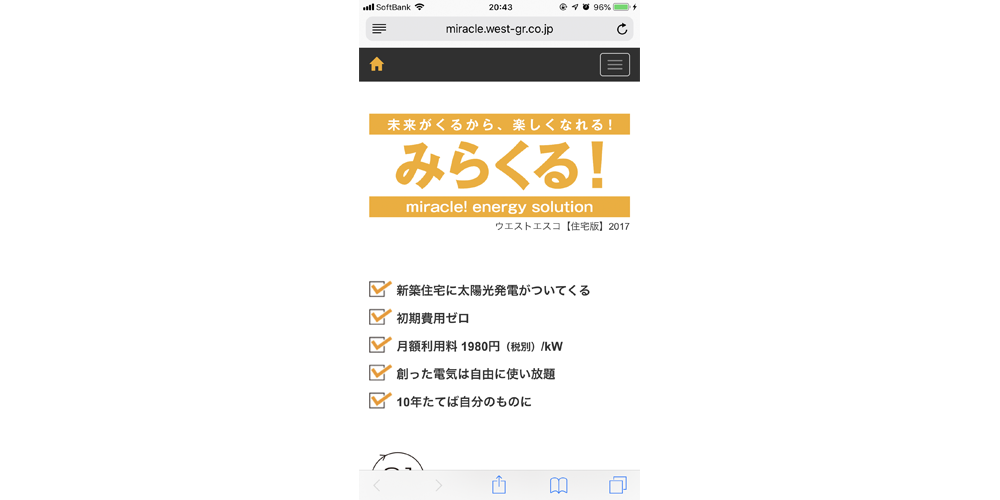
レスポンシブ・デザイン
今やどの分野でも対応必須のスマートフォン用のWEBデザイン。一つのHTMLファイルでPCからスマートフォンまでカバーできるレスポンシブWEBデザインが主流です。
この例は元々8ページのサービス紹介用紙製パンフレットをWEBサイト化したものです。横に展開するパンフレットとは異なり、WEB用では縦に展開して破綻がないように再構成しました。
またBootstrapを利用する事により納期短縮、各デバイスによる各要素の最適化などを実現しています。
https://www.miracle.west-gr.co.jp/
主要担当部分
- Bootstrapのカスタマイズによるレスポンシブ・WEBデザイン
- Illustratorデータからの画像切り出し
- 紙からWEBへの構成変更
- HTML5
- CSS3