WEBアプリ デザイン+モックアップ制作
Web App Design and Mockup Creation
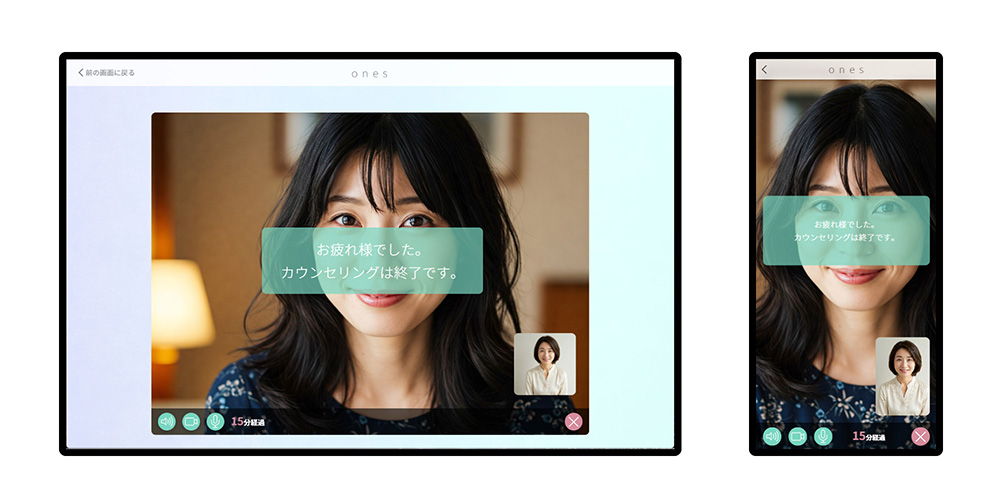
対面式カウンセリング
WEBアプリケーション
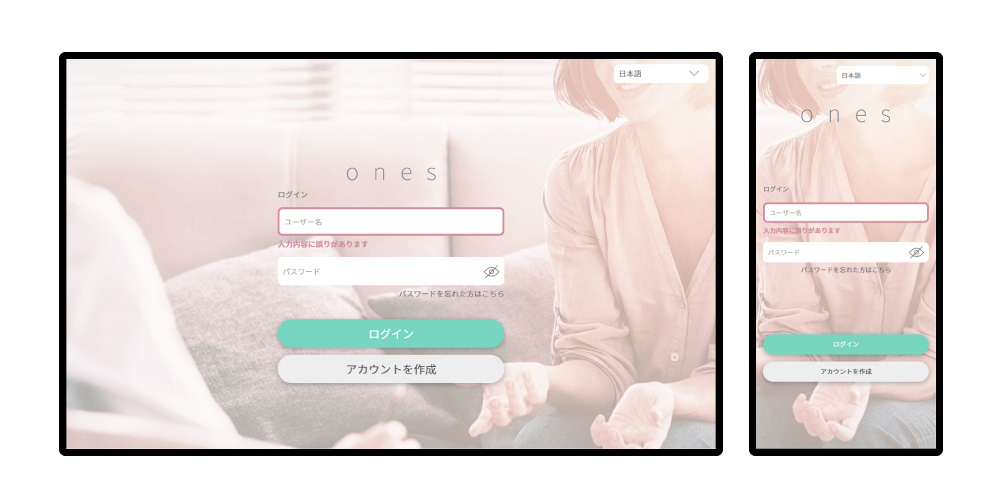
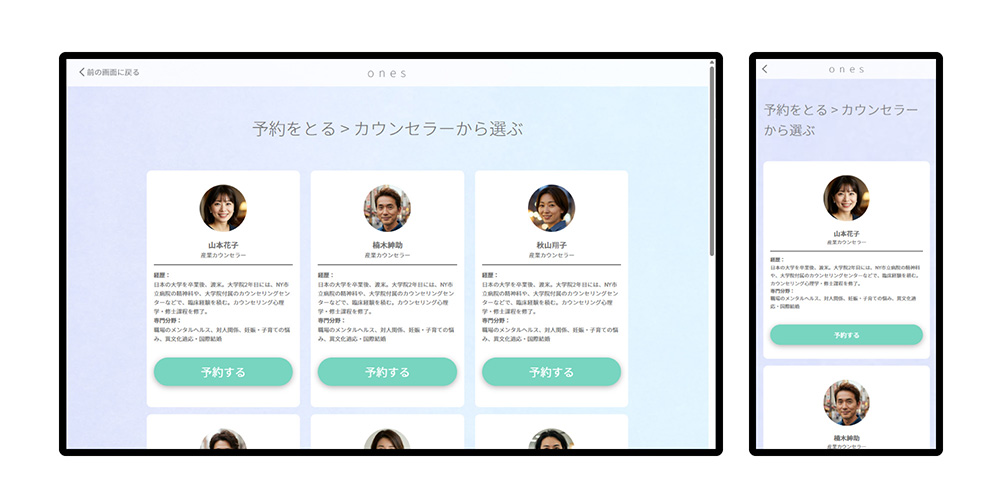
仕様書に沿ってUIデザインとプロトタイプをAdobe XDにより制作。その後、全体のモックアップをプログラマと綿密な打ち合わせをしながらHTMLベースで作成。画面遷移確認をしながら追加機能のUXデザインも手掛けました。
医療系であるためアースカラーかつパステル系の色彩設計をして、柔らかくユーザーの負担にならないように角丸を施したパーツを多用しています。
主要担当部分
- UIデザイン(Adobe XD)
- HTMLコーディング
Face-to-Face Counseling Web Application
Created the UI design and prototype using Adobe XD based on the specifications document. Subsequently, developed a complete HTML-based mockup through close collaboration with programmers. Additionally, worked on UX design for added features while verifying screen transitions.
Since the application is for the medical field, the design incorporates earth tones and pastel colors to create a soft, user-friendly interface. Rounded components were extensively used to reduce visual strain on users.
Key Responsibilities
- UI Design (Adobe XD)
- HTML Coding